こんにちは!
最近はとても暖かい気温が続いています。
お出かけや洗濯などがしたくなるような季節ですね。
本日4月18日は「お香の日」です。
日本書紀の中に「595(推古天皇3)年の4月、淡路島に香木が漂着した」という記録があることと、
「香」の字を分解すると「一」「十」「八」「日」になることから
4月18日が記念日となったそうです。
みなさんも、良い香りのお香をたいてリフレッシュしてみてはいかがでしょうか。
さて、今回のテーマは「ノーコード~①コードを書かないアプリ作成とは?~」です。
「ノーコード」について、言葉は聞いたことはあるけどどのようなものかを知らない、
という方も多いのではないでしょうか。
本ブログでは、昨今注目されている「ノーコード」についてわかりやすくご紹介をしていきます。
ノーコード製品を使いこなして日々の業務をより快適に行っていきましょう!
1. ノーコードとは?

はじめに、「ノーコード」という言葉が流行したきっかけをご存じでしょうか。
Product HuntというサイトのCEO Ryan Hooverが書いたブログ
「The Rise of ”No Code”」をきっかけに「ノーコード」が世界的に流行したと言われています。
上記のブログ「The Rise of ”No Code”」の中では「誰もが制作者の時代へ」と謳っており、
これこそが「ノーコード」の本質です。
「ノーコード」の一般的な認識は、プログラミング言語をソースコードで記述することなく、
システムの開発などを行うことができることです。
そのため、プログラミングのスキルがない方でも
スピーディーに高品質なサービスを開発することができます。
「プログラミングのスキルがなくてもできる」に対して、
実際に使用したことがないツールの場合、自分にもできるのかと不安に感じる方や、
そんなに簡単にできるわけがないと疑わしい気持ちを持つ方がいらっしゃると思います。
今回はそんな方々へノーコードの特性や実際の操作方法を次章以降で詳しくお伝えしていきます。
2. ノーコードの特性

ノーコードが注目される背景には、IT人材不足があります。
インターネットが当たり前の時代、何かビジネスを行うためには、
必ずITの知識が必要になるので、ITエンジニアはとても貴重な存在です。
しかし、このビジネスの急速なIT化にエンジニアの数が追いつかず、
どの会社もエンジニア不足に困っています。
もちろん、自社でエンジニアを育てることもできますが、時間もコストもかかってしまいますよね。
そんなとき、ノーコードツールを使えば、エンジニア経験やITの知識に自信がない方でも、
簡単にアプリケーション製作をスタートすることができるのです!
ノーコードツールであれば、ソースコードを書かずに、
UI上の操作メインでアプリケーションが作れますし、
その後のメンテナンスも担当者レベルで可能です。
エンジニアやシステム部門が関わらないため、スモールスタートで費用も手軽に始められ、
自分たちの要件を製作にそのまま取り入れられることも大きな魅力です。
一方で、自由度や拡張性が低かったり、大規模開発には向かない、
海外製品が多いので、英語が苦手な方にはハードルが高いといったデメリットもあります。
ノーコードアプリケーションツールは多くの製品がありますので、
導入前にその特徴や使用感を確認し、自社に合う製品をじっくりと検討しましょう。
★ノーコードのメリット
・クリックやドラッグ&ドロップの操作でアプリを開発できる
・自分たちで修正やメンテナンスできるので、現場の声や要望を反映しやすい
・外注せず、短期間でアプリが制作できるため、コストも安い
★ノーコードのデメリット
・できることは製品に依存しやすいので、自由度が低め
・使える機能が制限されているので自社システムなどの大規模開発には向かない
・海外製品が多いので仕様がわかりにくい、サポート体制が不安
3. 実際にアプリを作成してみよう!
それでは、ノーコードでアプリを作成することができるサービス「Canbus.」で、
実際にアプリの作成をしてみましょう。
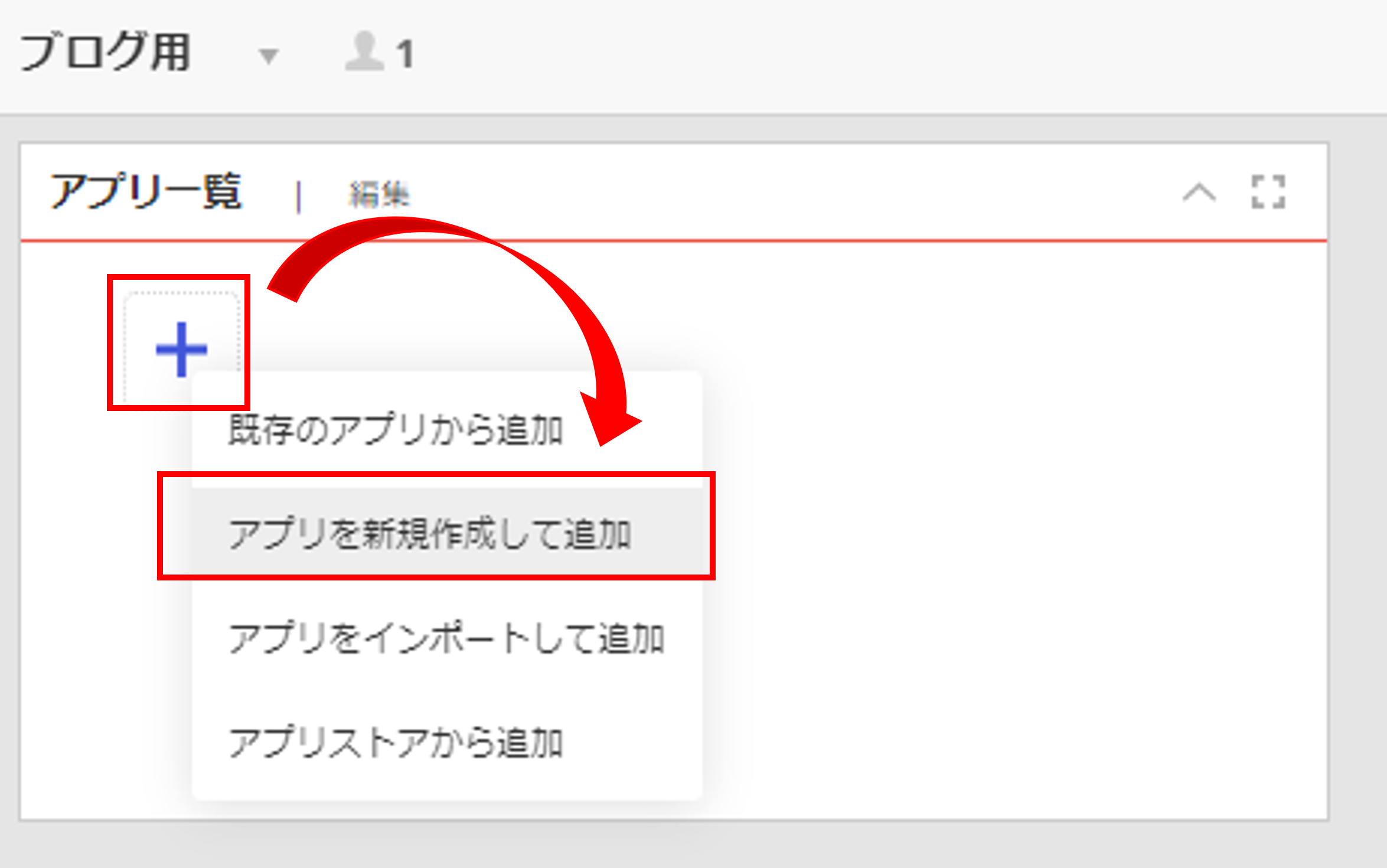
1.ログインし、ホーム画面のアプリ一覧にある[ + ] マークを押してアプリを追加します。
今回は1から新しくアプリの作成を行う、「アプリを新規作成して追加」を選択します。

2.設定画面が表示されるので、アプリの構成を組み立てる「フォーム編集」をクリックします。

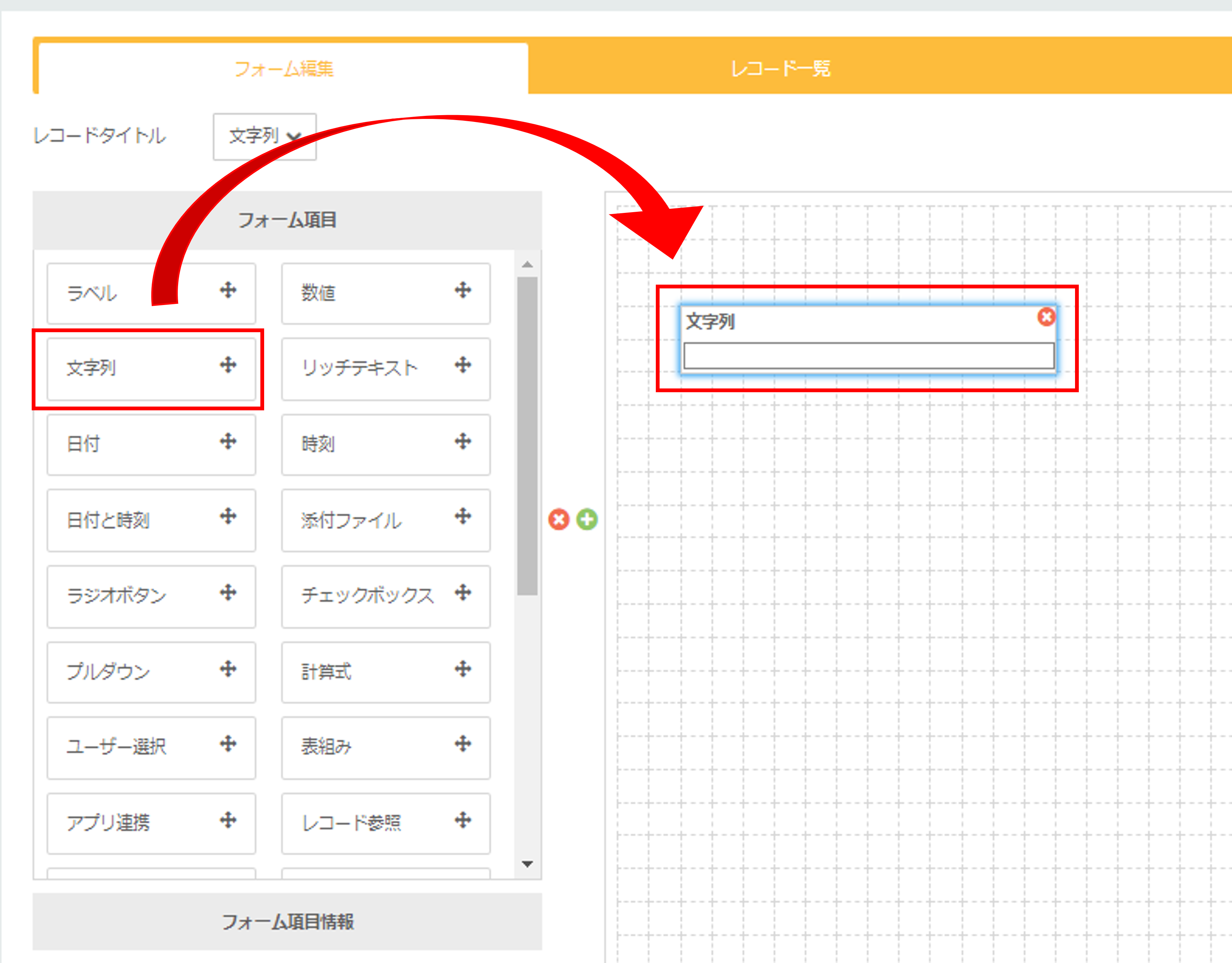
3.フォーム編集画面が表示されます。
必要な項目を左側の[フォーム項目]から右側の枡目へドラッグ&ドロップで配置していきます。
上記の操作のみでフォームの構成が完了します。

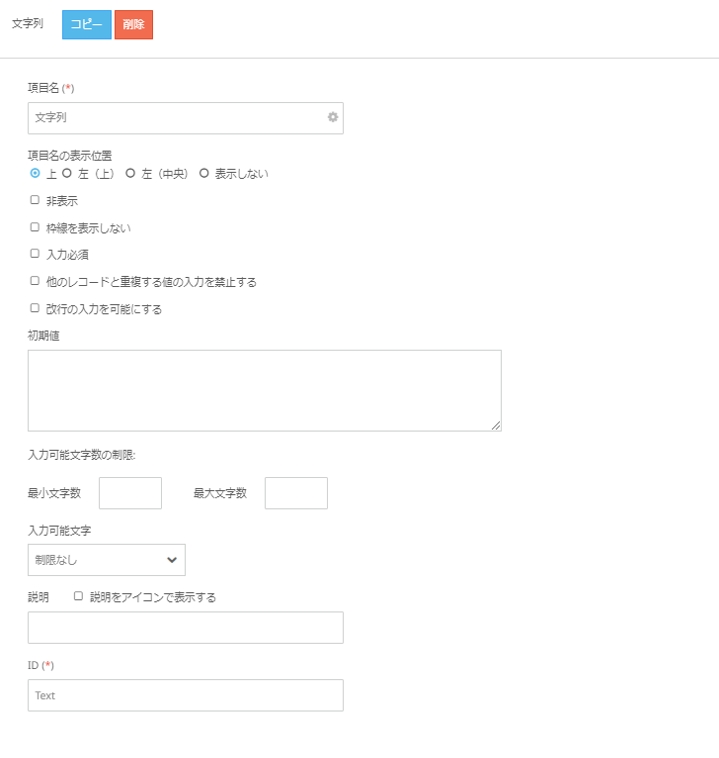
設置した項目をダブルクリックすることで、項目の名前などの詳細な設定を変更できます。

4.画面右上の[保存]、[作成]をクリックします。
以上でアプリを構成するために必要な操作が完了しました。
ご覧いただいたように、Canbus.では項目をドラッグ&ドロップで配置することが可能なため
誰でも簡単にアプリの大枠を作成することができます。
またエンジニアに依存することなく担当者レベルでメンテナンスを行うことも可能です。
その他、通知設定や業務フロー、アクセス権設定など、
様々な設定を組み合わせることで実用的なアプリが完成します。
4. さいごに
いかがでしたか。
ノーコードの特性やアプリの作成方法を見ていただくことで、
ノーコードの魅力を感じていただけたのではないでしょうか?
今後のブログではステップアップしたアプリ作成や、
ノーコードで行うデータの可視化などをご紹介していきます。
実際にアプリを作成してみたい、Canbus.についてもっと知りたいと思っていただけたら、
下記のお問い合わせフォームからお気軽にご相談ください。